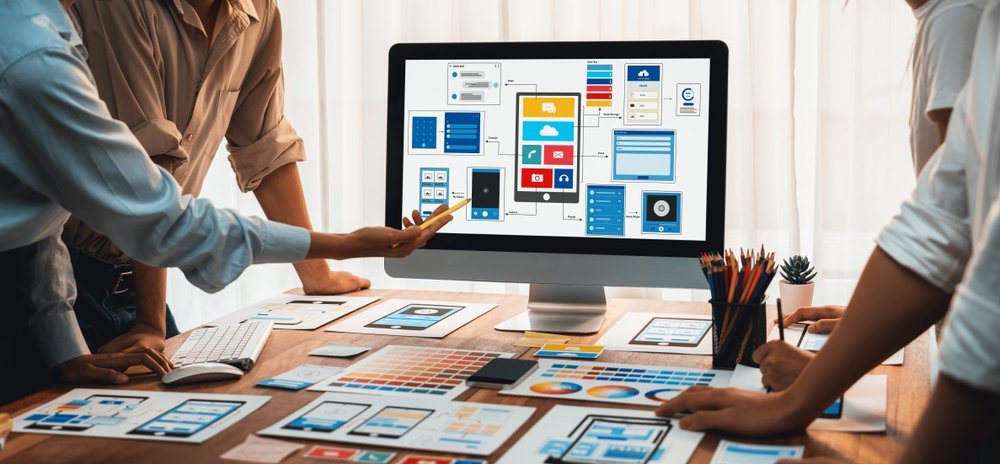
Imagine you have a great product or service that you want to share with the world. You spend hours creating a website that showcases your value proposition, features, and benefits. You launch your website and wait for the traffic to pour in.
But nothing happens.
You check your analytics and see that your website is getting very few visitors, and even fewer conversions. What went wrong?
The answer is simple: your website design.
Website design is not just about aesthetics. It is also about functionality, usability, and user experience. A good website design can make or break your online success. According to a study by Stanford University, 75% of users judge a website’s credibility based on its design. According to a report by Adobe, 38% of users will stop engaging with a website if the content or layout is unattractive.
Unfortunately, many websites make common design mistakes that hurt their traffic and conversions. These mistakes can range from minor issues like poor typography and color choices to major problems like slow loading speed and lack of mobile-friendliness.
In this article, we will reveal the top 10 website design mistakes that are killing your website traffic, and how to avoid or fix them. By following these tips, you will be able to improve your website design and boost your online performance.
Here are the top 10 website design mistakes to avoid:
- Not prioritizing accessibility
- Using too many pop-ups
- Having a confusing navigation
- Having a cluttered layout
- Having a low contrast between text and background
- Having a slow loading speed
- Having a lack of mobile-friendliness
- Having a lack of social proof
- Having a lack of clear and compelling calls to action
- Having a lack of original and engaging content
Let’s dive into each of these mistakes and see how to fix them.
1. Not prioritizing accessibility
Accessibility is the practice of making your website usable and accessible to everyone, regardless of their abilities, disabilities, or preferences. Accessibility is not only a moral obligation, but also a legal requirement in many countries. According to the World Health Organization, there are over 1 billion people in the world with some form of disability. If your website is not accessible, you are excluding a large and valuable segment of your potential audience.
Some of the common accessibility issues that affect websites are:
- Lack of alt text for images, which makes them invisible to screen readers and users with visual impairments
- Lack of captions or transcripts for audio and video content, which makes them inaccessible to users with hearing impairments
- Lack of keyboard accessibility, which makes your website difficult or impossible to navigate for users who cannot use a mouse or a touchscreen
- Lack of proper headings, labels, and landmarks, which makes your website confusing and disorganized for users who rely on assistive technologies
- Lack of color contrast, which makes your website hard to read for users with color blindness or low vision
To fix these accessibility issues, you should follow the Web Content Accessibility Guidelines (WCAG), which are a set of standards and best practices for creating accessible web content. You can also use tools like WAVE or Lighthouse to check your website for accessibility errors and warnings.
By prioritizing accessibility, you will not only improve your website traffic, but also enhance your user experience, increase your conversions, and boost your SEO ranking.
2. Using too many pop-ups

Pop-ups are small windows that appear on top of your website, usually to display an offer, a subscription form, or an advertisement. Pop-ups can be effective in capturing your visitors’ attention and generating leads, but only if used sparingly and strategically.
If you use too many pop-ups or display them at the wrong time or place, you will annoy your visitors and drive them away from your website. According to a survey by HubSpot, 73% of users dislike pop-ups, and 81% of users have closed a website because of a pop-up.
Some of the common pop-up mistakes that affect websites are:
- Displaying pop-ups as soon as the user lands on your website before they have a chance to explore your content or value proposition
- Displaying pop-ups that cover the entire screen or block the main content, making it hard for the user to close them or continue browsing
- Displaying pop-ups that are irrelevant, intrusive, or misleading, such as fake notifications, countdown timers, or exit-intent pop-ups that do not work
- Displaying pop-ups that are not responsive, meaning they do not adapt to different screen sizes or devices
To fix these pop-up mistakes, you should follow these best practices:
- Use pop-ups sparingly and strategically, only when you have something valuable or relevant to offer to your visitors
- Display pop-ups after the user has spent some time on your website, or when they have shown some interest or engagement with your content
- Display pop-ups that are easy to close, either by clicking on a clear “X” button, or by pressing the “Esc” key
- Responsive display pop-ups, meaning they fit well on any screen size or device
- Display pop-ups that are consistent with your website design, branding, and tone of voice
By using pop-ups wisely, you will be able to increase your website traffic, generate more leads, and improve your user experience.
3. Having a confusing navigation
Navigation is the system of links and menus that allows your visitors to find their way around your website. Navigation is crucial for your website’s usability, as it helps your visitors to locate the information they need and to achieve their goals.
If your navigation is confusing, your visitors will get lost, frustrated, and leave your website. According to a study by Forrester Research, 50% of potential sales are lost because users can’t find the information they need.
Some of the common navigation mistakes that affect websites are:
- Having too many or too few navigation options making your website overwhelming or incomplete
- Having unclear or inconsistent navigation labels, which makes your website ambiguous or confusing
- Having a hidden or hard-to-find navigation, which makes your website inaccessible or unfriendly
- Having a broken or outdated navigation, which makes your website unreliable or unprofessional
To fix these navigation mistakes, you should follow these best practices:
- Have a clear and concise navigation, with no more than seven main options, and use submenus or dropdowns if necessary
- Have descriptive and consistent navigation labels, using keywords that match your visitors’ expectations and your website’s content
- Have visible and easy-to-find navigation, preferably at the top or left of your website, and use a hamburger menu or sticky navigation if needed
- Have a functional and updated navigation, and test it regularly for errors or broken links
By having clear and user-friendly navigation, you will improve your website traffic, usability, and SEO ranking.
4. Having a cluttered layout

Layout is the arrangement of elements on your website, such as text, images, buttons, and forms. Layout is important for your website aesthetics, as it affects how your website looks and feels.
If your layout is cluttered, your website will look messy, chaotic, and unprofessional. A cluttered layout will also distract your visitors from your main message and goal, and make it hard for them to scan and read your content. According to a study by Nielsen Norman Group, users spend 80% of their time looking at information above the fold, and only 20% below the fold. This means that you have to make the most of the space above the fold and avoid filling it with unnecessary or irrelevant elements.
Some of the common layout mistakes that affect websites are:
- Having too much or too little white space, which makes your website cramped or empty
- Having too many or too few columns, which makes your website unbalanced or boring
- Having too many or too few images, which makes your website slow or dull
- Having too many or too few fonts, colors, or styles, making your website inconsistent or chaotic
To fix these layout mistakes, you should follow these best practices:
- Have a balanced and harmonious layout, using white space to create contrast and hierarchy
- Have a simple and elegant layout, using no more than three columns, and aligning your elements to a grid
- Have a fast and attractive layout, using images to enhance your content, and optimizing them for size and quality
- Have a consistent and coherent layout, using no more than three fonts, colors, or styles, and following a style guide
By having a clean and professional layout, you will improve your website traffic, aesthetics, and conversions.
Related Topic: The Best Practices For Website Navigation And Layout To Improve User Experience
5. Having a low contrast between text and background
Contrast is the difference in brightness or color between two elements on your website, such as text and background. Contrast is essential for your website readability, as it affects how easily your visitors can see and read your content.
If your contrast is low, your website will be hard to read, especially for users with visual impairments or low vision. According to the World Health Organization, there are over 2.2 billion people in the world with vision impairment or blindness. If your website is not readable, you are losing a huge and valuable segment of your potential audience.
Some of the common contrast mistakes that affect websites are:
- Using light text on a light background, or dark text on a dark background, which makes your website illegible or invisible
- Using colors that are too similar or too different, which makes your website bland or harsh
- Using colors that are not compatible or complementary, which makes your website unappealing or clashing
To fix these contrast mistakes, you should follow these best practices:
- Use high contrast between text and background, preferably black text on a white background, or white text on a dark background
- Use colors that are appropriate and appealing for your website theme, audience, and purpose
- Use colors that are compatible and complementary, following a color scheme or a color wheel
- Use tools like Contrast Checker or WebAIM to check your website for contrast issues and accessibility compliance
By using high contrast between text and background, you will improve your website traffic, readability, and accessibility.
6. Having a slow loading speed
Loading speed is the time it takes for your website to load and display on your visitors’ browsers. Loading speed is critical for your website performance, as it affects how quickly your visitors can access your content and interact with your website.
If your loading speed is slow, your website will lose visitors, conversions, and revenue. According to a study by Google, 53% of mobile users will abandon a website if it takes longer than 3 seconds to load. According to a report by Amazon, every 100 milliseconds of delay in loading time can cost them 1% of sales.
Some of the common loading speed mistakes that affect websites are:
- Having too many or too large images, videos, or other media files, makes your website heavy and slow
- Having too many or too complex scripts, plugins, or widgets, make your website bloated and sluggish
- Having too many or too many external requests, such as fonts, icons, or analytics, make your website dependent and vulnerable
- Having too many or too outdated cache, cookies, or databases, make your website stale and inefficient
To fix these loading speed mistakes, you should follow these best practices:
- Optimize your images, videos, and other media files, by resizing, compressing, or lazy loading them
- Minimize your scripts, plugins, and widgets, by removing, combining, or deferring them
- Reduce your external requests, by hosting, embedding, or eliminating them
- Update your cache, cookies, and databases, by clearing, refreshing, or optimizing them
You can also use tools like PageSpeed Insights or GTmetrix to check your website for loading speed issues and optimization suggestions.
By improving your loading speed, you will improve your website traffic, performance, and revenue.
7. Having a lack of mobile-friendliness
Mobile-friendliness is the ability of your website to adapt and function well on mobile devices, such as smartphones and tablets. Mobile-friendliness is vital for your website reach, as it affects how many and how well your visitors can access your website on the go.
If your website is not mobile-friendly, you will miss out on a huge and growing segment of your potential audience. According to Statista, there are over 4.3 billion mobile internet users in the world, accounting for 91% of the total internet users. And according to Google, more than half of the web traffic comes from mobile devices.
Some of the common mobile-friendliness mistakes that affect websites are:
- Having a fixed or rigid layout, which makes your website unresponsive or distorted on different screen sizes or orientations
- Having a small or illegible text, which makes your website hard to read or tap on mobile devices
- Having complex or cumbersome navigation, which makes your website difficult or annoying to navigate on mobile devices
- Having a heavy or slow website, which makes your website consume more data or battery on mobile devices
To fix these mobile-friendliness mistakes, you should follow these best practices:
- Use a responsive or adaptive layout, which makes your website adjust or fit to any screen size or orientation
- Use a large or readable text, which makes your website easy to read, or tap on mobile devices
- Use simple or intuitive navigation, which makes your website easy or pleasant to navigate on mobile devices
- Use a light or fast website, which makes your website consume less data or battery on mobile devices
You can also use tools like Mobile-Friendly Test or Responsive Design Checker to check your website for mobile-friendliness issues and compatibility tests.
By making your website mobile-friendly, you will improve your website traffic, reach, and user satisfaction.
8. Having a lack of social proof
Social proof is the evidence of your website’s credibility, popularity, or quality, based on the opinions, actions, or testimonials of other people. Social proof is important for your website persuasion, as it affects how much your visitors trust and value your website.
If your website lacks social proof, your visitors will have doubts, questions, or objections about your website, and will be less likely to take action or convert. According to a study by Nielsen, 92% of consumers trust recommendations from other people, even if they don’t know them personally. According to a report by BrightLocal, 88% of consumers read online reviews before making a purchase decision.
Some of the common social proof mistakes that affect websites are:
- Having no or few social proof elements, such as ratings, reviews, testimonials, or endorsements, which makes your website unknown or untrusted
- Having fake or outdated social proof elements, such as bought, manipulated, or expired ratings, reviews, testimonials, or endorsements, which makes your website dishonest or irrelevant
- Having irrelevant or unappealing social proof elements, such as generic, vague, or negative ratings, reviews, testimonials, or endorsements, which makes your website unconvincing or unattractive
- Having hidden or hard-to-find social proof elements, such as buried, scattered, or inaccessible ratings, reviews, testimonials, or endorsements, which makes your website unnoticed or ignored
To fix these social proof mistakes, you should follow these best practices:
- Have plenty and varied social proof elements, such as ratings, reviews, testimonials, or endorsements, from different sources, platforms, or formats
- Have authentic and updated social proof elements, such as real, verified, or recent ratings, reviews, testimonials, or endorsements, from credible, relevant, or influential people or organizations
- Have specific and positive social proof elements, such as detailed, quantified, or emotional ratings, reviews, testimonials, or endorsements, that highlight your benefits, features, or results
- Have visible and easy-to-find social proof elements, such as prominent, grouped, or accessible ratings, reviews, testimonials, or endorsements, that are displayed on your homepage, landing pages, or product pages
By adding social proof to your website, you will improve your website traffic, persuasion, and conversions.
9. Having a lack of clear and compelling calls to action
Calls to action are the buttons, links, or phrases that prompt your visitors to take a specific action on your website, such as subscribing, buying, or contacting. Calls to action are essential for your website conversion, as they affect how many and how well your visitors complete your desired goals.
If your website lacks clear and compelling calls to action, your visitors will be confused, bored, or indifferent about your website, and will be less likely to take action or convert. According to a study by Small Business Trends, 70% of small business websites lack a clear call to action. And according to a report by WordStream, the average conversion rate for websites is only 2.35%.
Some of the common call-to-action mistakes that affect websites are:
- Having no or few calls to action, which makes your website passive or ineffective
- Having unclear or ambiguous calls to action, which makes your website vague or confusing
- Having weak or boring calls to action, which makes your website dull or uninspiring
- Having hidden or hard-to-see calls to action, which makes your website invisible or overlooked
To fix these call-to-action mistakes, you should follow these best practices:
- Have one or more calls to action, depending on your website purpose, audience, and stage
- Have clear and specific calls to action, using verbs, numbers, or words that indicate urgency, value, or benefit
- Have strong and enticing calls to action, using colors, shapes, or words that attract attention, emotion, or curiosity
- Have visible and easy-to-see calls to action, using contrast, whitespace, or words that stand out, emphasize, or repeat
By improving your calls to action, you will improve your website traffic, conversion, and revenue.
10. Having a lack of original and engaging content
Content is the text, images, videos, or other media that convey your website message, information, or story. Content is crucial for your website attraction, as it affects how much your visitors like and value your website.
If your website lacks original and engaging content, your visitors will be bored, disappointed, or dissatisfied with your website, and will be less likely to stay, return, or recommend your website. According to a study by HubSpot, 55% of visitors spend less than 15 seconds on a website. According to a report by Content Marketing Institute, 86% of B2B marketers and 77% of B2C marketers use content marketing as a strategy.
Some of the common content mistakes that affect websites are:
- Having no or little content, which makes your website empty or incomplete
- Having copied or duplicated content, which makes your website unoriginal or unethical
- Having irrelevant or outdated content, which makes your website unrelated or obsolete
- Having uninteresting content, which makes your website dull or forgettable
To fix these content mistakes, you should follow these best practices:
- Have enough and varied content, using text, images, videos, or other media, to cover your website topic, purpose, and audience
- Have original and unique content, using your own words, ideas, or stories, to create your website voice, personality, or brand
- Have relevant and updated content, using keywords, facts, or trends, to match your website topic, purpose, and audience
- Have engaging and interesting content, using humor, emotion, or storytelling, to capture your visitors’ attention, interest, or curiosity
You can also use tools like Grammarly or Hemingway to check your website for content issues and improvement suggestions.
By creating original and engaging content, you will improve your website traffic, attraction, and loyalty.
Related Topic: Why Website Security Should be a Priority for E-commerce Businesses
Conclusion
Website design is not just about how your website looks, but also about how it works, feels, and performs. A good website design can make a huge difference in your online success, as it can attract, persuade, and convert your visitors into customers, fans, or advocates.
However, many websites make common design mistakes that kill their website traffic and hurt their online performance. These mistakes can be avoided or fixed by following some simple and proven best practices, as we have shown in this article.
By avoiding or fixing these top 10 website design mistakes, you will be able to improve your website design and boost your online performance. You will also be able to create a website that is not only beautiful, but also functional, usable, and user-friendly.
If you want to learn more about how to improve your website design, or if you need help with creating or redesigning your website, we are here to help. We are a team of professional and experienced website designers and developers, who can help you create a website that is not only stunning, but also effective, efficient, and profitable.
Contact us today for a free consultation and a quote, and let us help you take your website to the next level. Don’t let your website design mistakes kill your website traffic. Let us help you fix them and make your website shine.